Abra la puerta a sus clientes: PowerApps Portals
Microsoft, dentro de su suite Power Platform, nos ofrece la solución PowerApps Portals. Dentro de la filosofía de Power Platform, Powerapps portals se trata de una plataforma que nos permite, utilizando un mínimo de código, montar una web para nuestros clientes. ¡Podemos tener nuestra web funcionando en cuestión de minutos!
Como PowerApps está asentado sobre una implementación de Common Data Service nos ofrece, además, una estructura especialmente amigable con la presentación de productos y la integración de cuentas de usuario. Podremos distinguir entre usuarios registrados y usuarios anónimos, permitiéndonos tener una web de cara al gran público y un sector privado donde mostremos información específica a clientes y colaboradores.
El heredero natural de los portales de Dynamics 365 está aquí para quedarse y es más sencillo de implementar que nunca.
Antes de ponernos manos a la obra, es importante recordar que Microsoft nos ofrece una versión gratuita de 30 días, más que suficiente para poder probar las capacidades del servicio, al que podemos acceder desde make.powerapps.com.
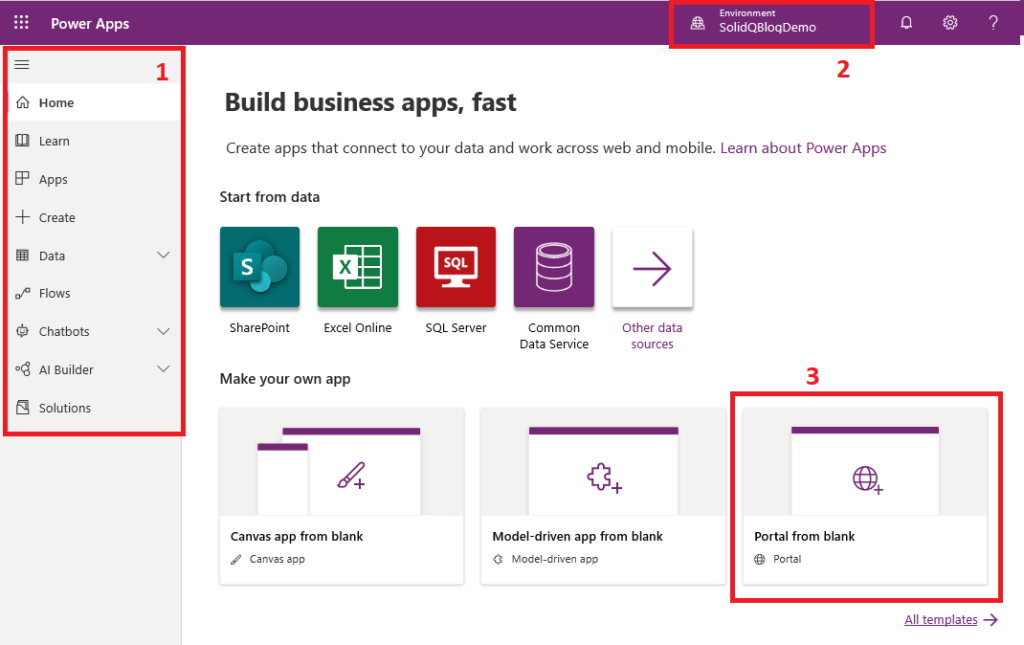
En la página gestor de PowerApps podemos ver las siguientes secciones:

- Menú principal: Desde aquí, gestionamos toda la plataforma de powerapps. Aquí se crean las aplicaciones, se gestiona la base de datos interna, y se conectan los distintos servicios
- Selector de Entorno: Los entornos son una suerte de contenedores estancos que separan por completo grupos de aplicaciones PowerApps, bases de datos, conectores…
- Nueva página desde cero: La opción que nos interesa en este punto, desde aquí crearemos un nuevo portal.
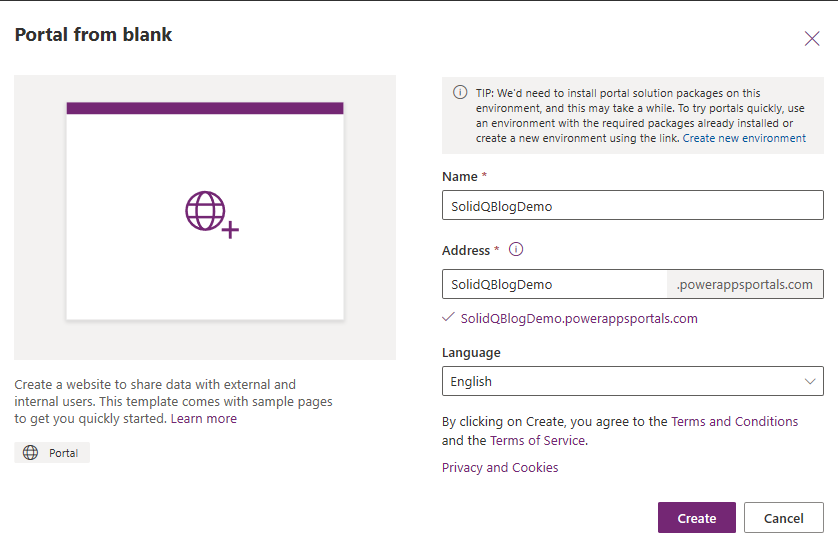
Al hacer click sobre nueva página desde cero, un popup nos pide el nombre del portal, la dirección que queremos asignarle y el lenguaje.

En el caso del lenguaje, durante la demo se utilizó una cuenta que tiene configurado sólo el lenguaje Inglés, por lo que continuaremos con ese.
Una vez rellenados los campos, pulsamos en “Crear” y tras unos momentos nos aparecerá un aviso de que el portal está siendo aprovisionado:

Un email nos avisará de que el portal ha sido aprovisionado.

Nótese que en la página de PowerApps no aparece ningún aviso, por lo que tendremos que pulsar el botón “ir a inicio” para ver nuestro portal.
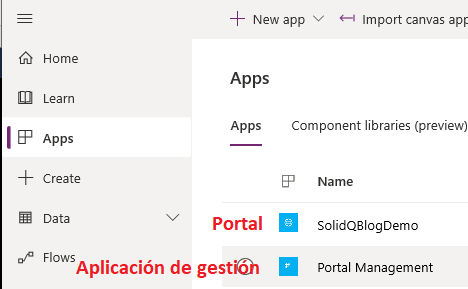
En este punto, el portal está en completo funcionamiento. Si, en el menú principal, vamos a Apps, podremos ver tanto el portal en sí como la aplicación que sirve para configurarlo: Portal Management.

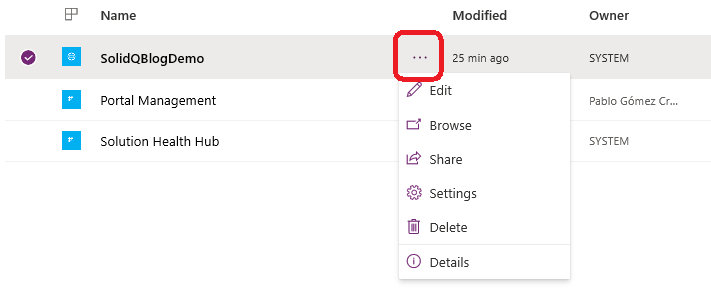
Al hacer click en el botón de la elipsis del portal, aparecerá una notificación en amarillo avisando de que el portal expirará en 30 días. El portal, por defecto, se crea en estado Trial lo que nos da 30 días para pasarlo a producción. En caso contrario, el portal será Suspendido, por lo que no será accesible, aunque sí podrá convertirse en producción (siendo así accesible de nuevo) en los siguientes 7 días. Para más información sobre el ciclo de vida de los portales, haga click aquí [https://docs.microsoft.com/en-gb/powerapps/maker/portals/admin/portal-lifecycle]
En todo caso, una vez aparece el aviso, podemos cerrarlo por ahora. Este cartel puede aparecer en distintos puntos, por ejemplo, al editar el portal.
Exploremos las opciones que nos ofrece el botón de la elipsis:

- Con “Editar”, iremos al editor de la web, que nos permitirá configurarla de varias maneras.
- “Navegar” nos llevará al portal mismo.
- “Share” nos ofrece instrucciones sobre cómo añadir usuarios al portal
- “Settings” nos lleva a la configuración del portal, con enlaces a la web de Administración y a la configuración del sitio.
- “Delete” es autoexplicativo
- “Details” nos muestra información sobre la web.
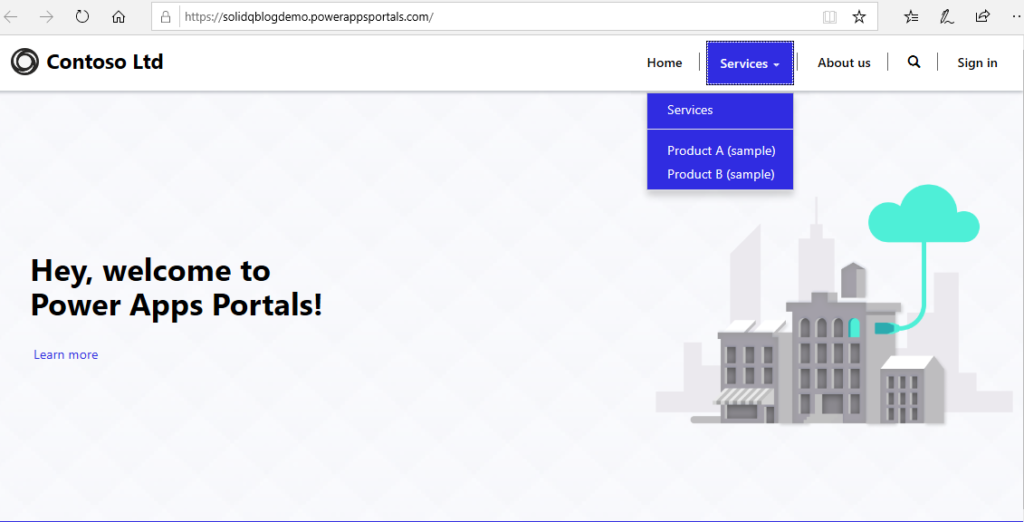
Si pulsamos directamente en Navegar, podemos ver el portal con información de ejemplo.

El portal de ejemplo muestra una pestaña para la portada, un desplegable de servicios que contiene además dos productos, una página de información de contacto, un buscador y una página para darse de alta como usuario. ¡No está mal para una página por defecto!
Veamos el editor de la web, volviendo a la página make.powerapps.com, yendo a Apps y haciendo click en la elipsis del portal y, allí, Edit:

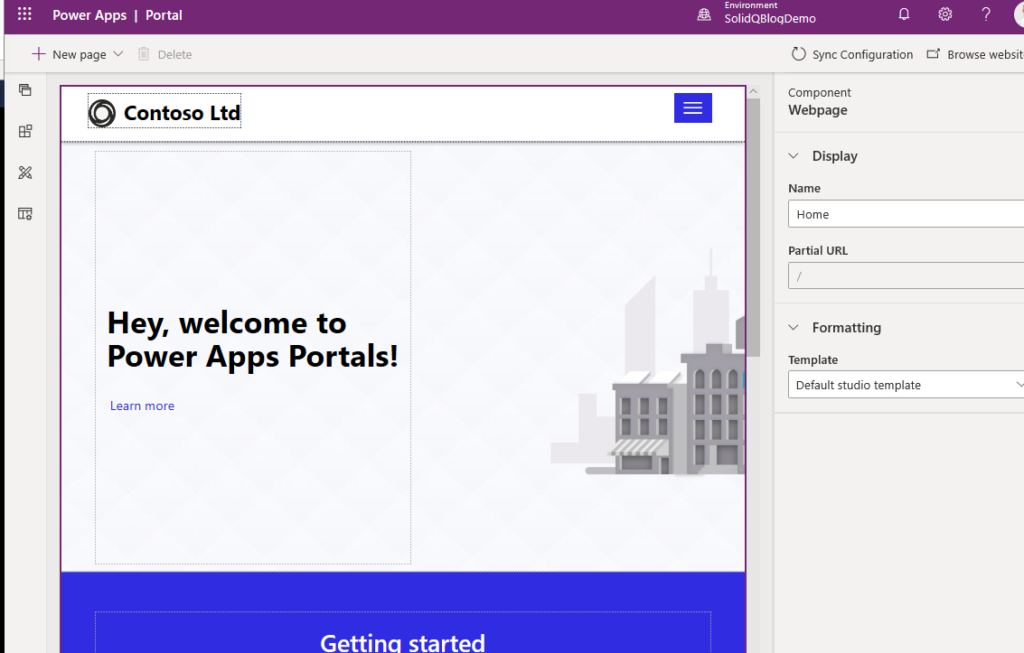
El editor es un editor WYSIWYG que nos permite hacer click en los elementos y editarlos sin más, como si de Word se tratase. Por ejemplo, podemos hacer click en el texto de la cabecera y editarlo:

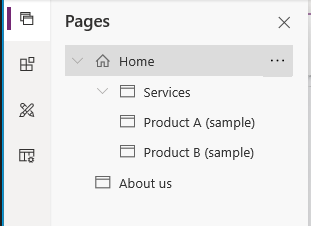
El primer elemento del menú de la izquierda es el menú de página. En él se muestra el árbol de páginas que nuestra web presentará. En la web por defecto, disponemos de una landing page (Home), una página “About Us” y un apartado “Servicios” que contiene dos páginas de producto:

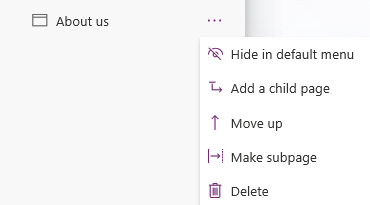
Con el menú de la elipsis podemos ocultar las páginas, añadirles subpáginas, ordenar, convertir en subpágina de la página superior y eliminar.

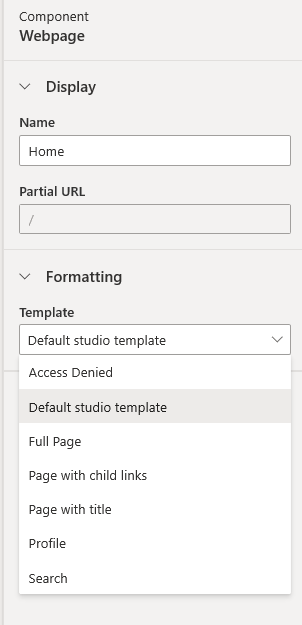
Cada vez que seleccionamos una página, en el panel de la derecha se muestran las propiedades de página. Allí podemos cambiar el nombre y la url, y además podemos cambiar la plantilla que se utiliza:

Disponemos de diferentes plantillas que, aunque se quedan fuera del ámbito de esta pequeña presentación, pueden configurarse y crearse generando efectos muy interesantes.
Cada página se organiza en secciones, que son contenedores para los componentes (como por ejemplo el texto):

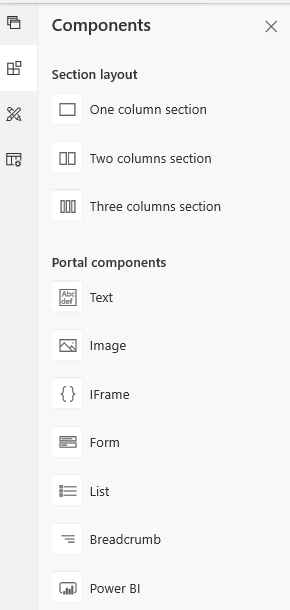
En el menú de la izquierda, el segundo elemento es, precisamente, el menú de componentes, donde se nos permite seleccionar qué elementos formarán la sección

Vemos que podemos añadir texto, imágenes, iframes (que permiten insertar páginas dentro de páginas), formularios (relacionados con las entidades de powerapps), listas, Menús de navegación y Power BI embebidos.
Para añadir un elemento a una sección, debemos seleccionarla en el editor y a continuación seleccionar el tipo de componente que queremos en el menú.
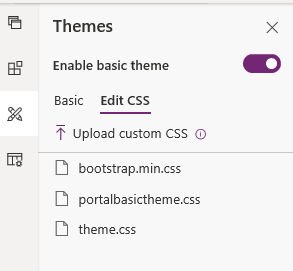
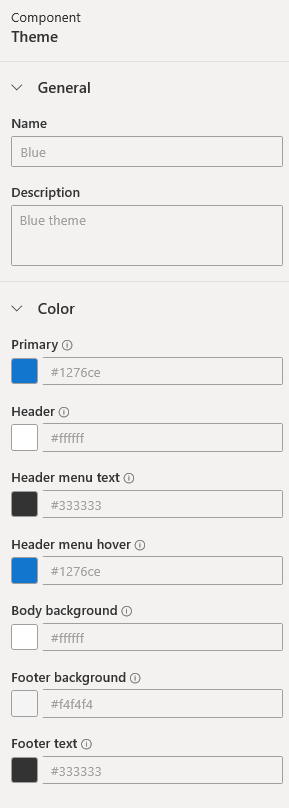
El tercero de los elementos del menú de la izquierda es el de Temas. En él podremos modificar el tema, tanto utilizando plantillas en la que determinamos colores como editando a mano el archivo CSS.

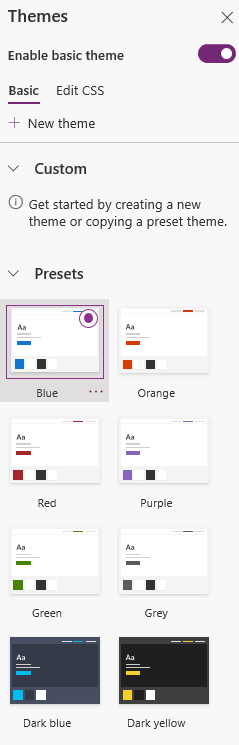
Para poder modificar el tema de manera sencilla, seleccionaremos “Enable basic theme” y se nos habilitará la pestaña Basic.

En esta pestaña se nos da acceso a una serie de temas preconfigurados; podemos elegir el que más nos convenga. Además, una vez seleccionamos uno, en el panel derecho nos aparecerán los colores que lo componen. Esto nos permite tener cierta configuración de la apariencia de la web de una manera muy sencilla.

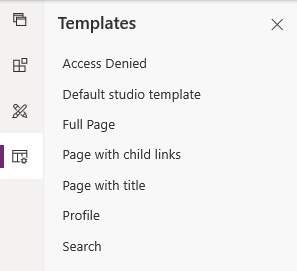
Por último, en el menú de la izquierda tenemos el cuarto elemento: Las Plantillas

Mediante él, podemos modificar las plantillas que tenemos disponibles. La configuración de plantillas se realiza mediante el lenguaje de marcado Liquid, que nos permite hacer cosas como, por ejemplo, leer entidades de CDS y trabajar con ellas en la web.
Las plantillas son un asunto un poco más avanzado que podremos ver en próximas entregas del Blog, aunque, como aperitivo comentaremos que se componen en la propia página de configuración de la web y que son entidades que las propias páginas heredan, definiendo mediante ellas un patrón para páginas que se repitan. Por ejemplo, páginas de producto podrían leer la información del CDS, y la página de menú de producto podría leer todos los productos y presentarlos de forma resumida.
Como último apunte, Liquid, el lenguaje con el que se programan las plantillas, se diseñó en origen para el comercio online por lo que realiza este tipo de tareas de forma especialmente transparente.
¡Sigue Aprendiendo!
Si quieres que te ayudemos a poner en marcha este tipo de proyecto, no dudes en contactar con nosotros. También puedes aprovechar las formaciones existentes para ampliar tus conocimientos 👇🏼
>> Más info