Hacemos un recorrido por las nuevas características de los recientes Mobile Reports en SSRS y comprobamos lo sencillo que es visualizar los reports en el teléfono móvil o tablet desde la aplicación móvil de Power BI
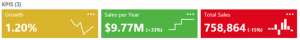
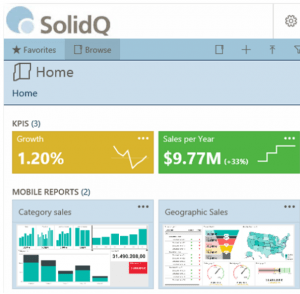
Incluso La nueva versión de SQL Server Reporting Services viene cargada de novedades. El nuevo portal web de SSRS tiene cada vez un uso menos específico y más transversal, acercándose poco a poco a Sharepoint, y ahora nos permite gestionar distintos tipos de archivo y presentarlos de diferentes maneras. Además, la posibilidad de incluir KPIs en las carpetas del web server nos proporciona la información que queremos de un solo vistazo y nos permite conocer valores clave de nuestros reports sin necesidad de abrirlos, ¡un verdadero ahorro de tiempo!


Incluso se nos permite, por fin, personalizar el aspecto del portal incluyendo una característica de branding que nos permite homogeneizar la apariencia de nuestra compañía, su portal de reports y los propios informes.
Muchas otras novedades están en marcha, Reporting Services se está moviendo muy rápido, pero hoy queremos profundizar en dos características relacionadas entre sí que añaden una dimensión nueva a Reporting Services: los Mobile Reports, y la integración con Power BI.
Mobile Reports
En Abril de 2015 se anunció la unión de Datazen al equipo de Microsoft, y esa unión está dando sus frutos en esta nueva versión de Reporting Services. Los Mobile Reports, herederos directos de Datazen, integran de forma nativa en Reporting Services la sencillez y la belleza de los informes de Datazen, y nos proporcionan la herramienta de diseño (SQL Server Mobile Report Publisher) y el soporte para la visualización en el portal web.
SQL Server Mobile Report Publisher nos ofrece un entorno en el que desarrollar reports especialmente diseñados para la visualización en dispositivos móviles, y a cambio se paga un precio en la flexibilidad en el diseño. La filosofía detrás de los mobile report se basa en las visualizaciones como “applets”, cajas cerradas que nos ahorran mucho tiempo ya que interpretan los datos siempre de la misma manera, por lo que no tendremos mucho en lo que pensar… si los datos están estructurados como la visualización necesita.
Es por eso que a lo largo de este post vamos a desgranar cómo funcionan estas visualizaciones y cómo esperan encontrar los datos.
Estructura del mobile report

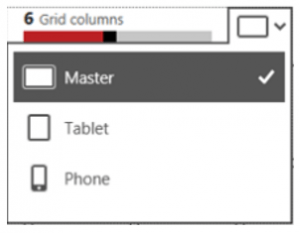
El editor de mobile reports se basa en un sistema de celdillas donde se encajan las visualizaciones. Disponemos de tres plantillas diferentes en función del dispositivo en el que se visualizarán los reports: web, tableta o móvil; cada una con menos celdillas que la anterior.
En los reports para Tablet y móvil sólo podremos utilizar los elementos que hayamos utilizado en la plantilla principal, y se mantendrán las características de las visualizaciones que hayamos definido en esta, quedando para estas plantillas la única tarea de organizar los elementos en la pantalla, su posición y su tamaño.
Cada vez que incluimos una nueva visualización a la plantilla, se utilizan datos simulados para generar contenido para la visualización, de manera que podemos arrastrar sin miedo visualizaciones para ver cómo se comportan.
En la pestaña Data encontrará las opciones relativas a los datos para cada visualización. ¡Recuerde dar un nombre coherente a las visualizaciones! Si no, no podrá identificarlas en la pestaña Data ya que sólo se muestra el nombre de la visualización que está configurando.
Navegadores
Son los filtros del resto de las visualizaciones, pero también permiten visualizar datos.
Navegadores de tiempo

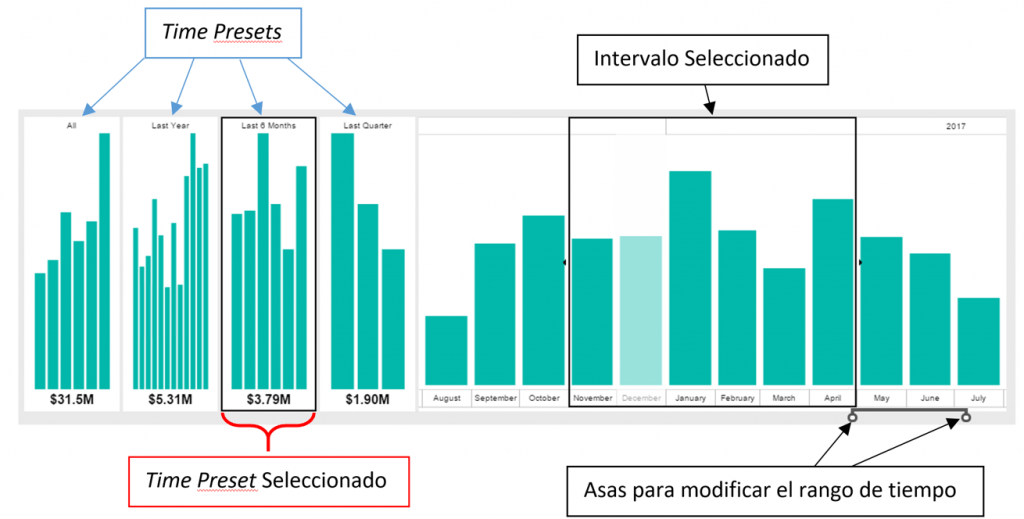
Sólo puede haber uno por report y pueden incluir uno o varios Time Presets, periodos de tiempo preestablecidos que se muestran como sub-ventanas en el navegador. Por defecto el navegador incluye los time presets “All” (todo el periodo), “Last Year”, “Last 6 months” y “Last Quarter”, y hay unos cuantos más, incluyendo periodos dependientes de la fecha actual. En los Time Presets se muestra el valor de la agregación seleccionada (en la pestaña Data) y puede incluirse también el delta del periodo (opción Show Comparision Delta)
Haga click en uno de los Time Presets para ver el periodo seleccionado en la sección principal de la derecha. Utilice las “asas” para modificar el rango de tiempo seleccionado.
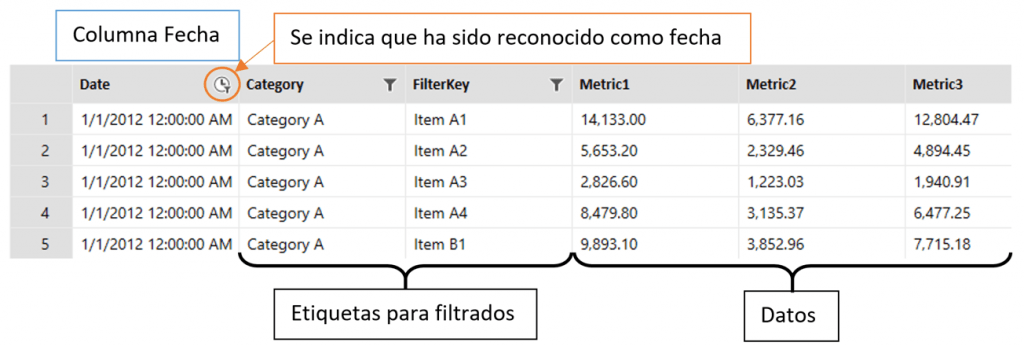
Si después de agregar un navegador de tiempo pulsa la pestaña Data, encontrará los datos de ejemplo:

La columna datetime es autodetectada, los formatos válidos son:
| 05/01/2009 |
| 2009-05-01 |
| 05/01/2009 14:57:32.8 |
| 2009-05-01 14:57:32.8 |
| 2009-05-01T14:57:32.8375298-04:00 |
| 5/01/2008 14:57:32.80 -07:00 |
| 1 May 2008 2:57:32.8 PM |
| Fri, 15 May 2009 20:10:57 GMT |
Los datos representados en la visualización se organizan en las columnas, y el navegador puede enseñar un gran número de ellas:
Múltiples datos en un navegador de fechas
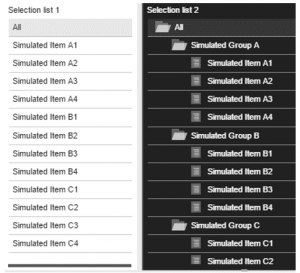
Lista de selección
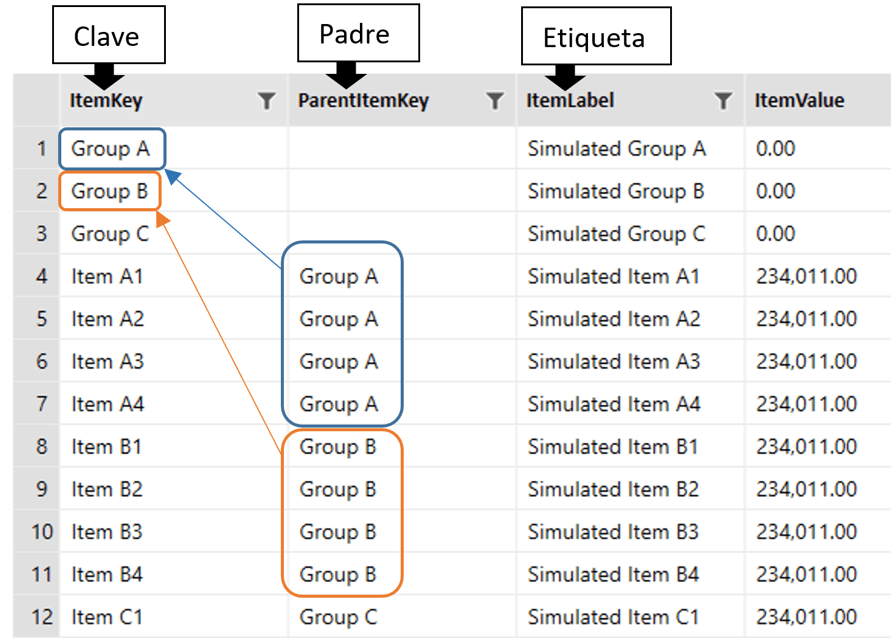
Las listas de selección nos permiten filtrar los datos del report por categorías y subcategorías. Podemos organizar la lista como árbol (con fondo negro en la imagen), mostrando la jerarquía de los datos.
Los datos para rellenar la lista debe incluir una clave para filtrar otros elementos, una etiqueta para mostrar y si quiere mostrarse como árbol es necesario indicar la clave del elemento padre de cada elemento, dejando este campo vacío para los elementos raíces. Si no se especificara la etiqueta, se mostrará la clave en el report.
Para que el filtrado funcione es necesario indicar en el filtro (en este caso en la lista) qué datasets se quiere filtrar y en el elemento que será filtrado (en el ejemplo, un navegador de tiempo) que será filtrado por la lista, todo esto en la pestaña “Data”.

Scorecard Grid / Cuadrícula de cuadro de mandos
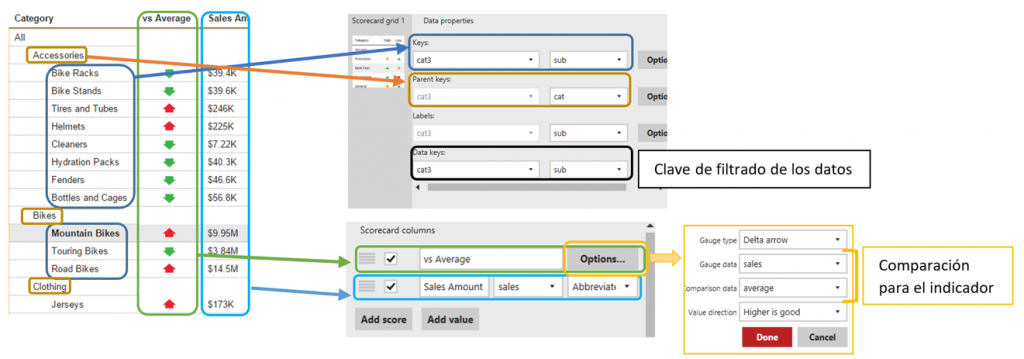
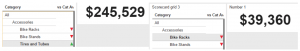
Las Scorecard Grid nos permiten unir el concepto de lista con la visualización de datos. Nos permiten, como las listas, utilizar una lista plana o un árbol, y sirven para filtrar otros elementos. Sin embargo, ahora podemos añadir a los elementos de la lista datos o indicadores. Estos datos o indicadores pueden estar en un dataset distinto del de las etiquetas.

Medidores
Podemos utilizar medidores para mostrar datos aislados. Los medidores constan de un valor principal y un valor de comparación, y se clasifican por el uso de este
Sin valor de comparación (sólo número)

La visualización “Número” sólo nos muestra un número, sin ninguna comparación. Como en todas las visualizaciones, podemos seleccionar de qué dataset, de qué columna y con qué agregación traerá el número en la pestaña en las propiedades de la pestaña “Data”.
Números con Delta

Las visualizaciones con delta nos permiten mostrar un valor principal y su diferencia con un valor de comparación.
Números con meta
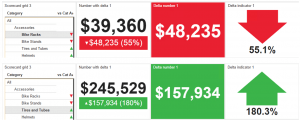
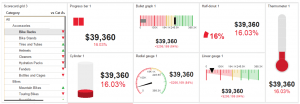
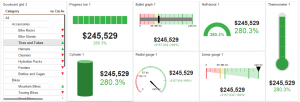
En estas visualizaciones se nos muestra el dato más una representación del porcentaje conseguido de una cierta meta definida. Las visualizaciones que incluyen “gauge” o “graph” en el nombre son capaces de representar valores mayores del 100% de la meta, las demás simplemente se saturan al máximo y no se aprecia nada particularmente distinto cuando se alcanza el 100% o cuando se supera:
Meta no alcanzada:

Meta igualada (100%):

Meta sobrepasada (180%):
Note cómo, por ejemplo el termómetro de la derecha es igual, pero los dos “gauge” de la parte inferior central sí representan el margen por el que se ha superado la meta.

Gráficos
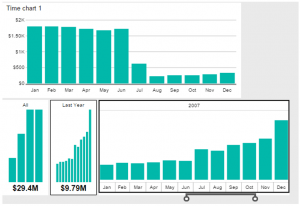
Gráfico de tiempo

Note que está seleccionado el Time Preset “Last Year”, periodo que se muestra tanto en el gráfico (arriba) como en el panel principal del navegador. Sin embargo la gráfica es distinta, por las agregaciones.
Gráficos por categoría

Tenga en cuenta que si seleccionase una subcategoría en la lista, el gráfico mostraría tan solo una barra vertical. Para poner en funcionamiento un gráfico por categoría necesitará un dataset con un campo de etiquetas (que se colocarán en el eje horizontal) y otro con datos (el valor en el gráfico).
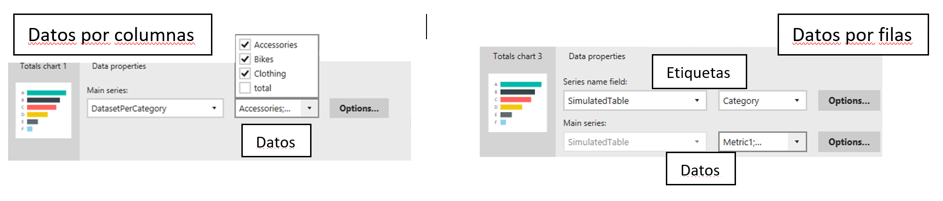
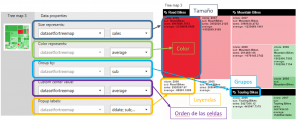
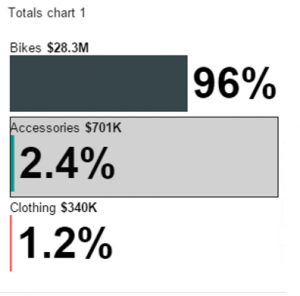
Gráficos de totales

Los gráficos de totales funcionan de manera distinta a los gráficos por categoría. El gráfico de totales permite mostrar varios campos, seleccionados en la pestaña “Data”. Estos campos constituirán las categorías si selecciona en la pestaña “Layout” la estructura de datos por columnas. Si indica que los datos están estructurados por filas, se le pedirá en “Data” que especifique un campo que incluya las etiquetas.
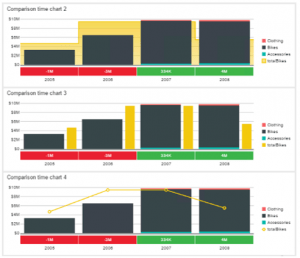
Gráficos de comparación

Los gráficos de comparación permiten mostrar dos gráficas superpuestas. Las categorías del gráfico de barras se seleccionan en las “Main Series” de las propiedades de datos del gráfico, y las del gráfico secundario (en el ejemplo sólo hay una) son las “Comparison Series” en la pestaña “Data”.
Como en los gráficos de totales puede indicar si sus datos están indicados por columnas, con lo que la etiqueta de cada categoría será el nombre de la columna; o por filas, en cuyo caso se le pedirá que indique una columna en la que buscar las etiquetas.
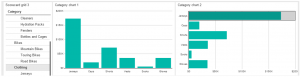
Gráfico de comparación de categorías
Permite montar dos gráficos de categorías juntos, y compararlos. Su funcionamiento es análogo al anterior, con la única diferencia de que los datos deben estar organizados siempre por columnas
Gráfico de comparación de totales
Con este gráfico podemos mostrar los totales de las categorías. Es como el anterior pero no divide en subcategorías, sino sólo muestra los totales.
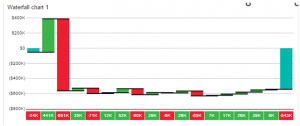
Gráfico de cascada

Para representar los datos necesitará un dataset que incluya una columna de etiquetas y otra de valores. De esta manera se puede apreciar la contribución de cada categoría al total, o la evolución del valor. Acepta como datos una columna que conste de valores totales o una que conste de valores delta.
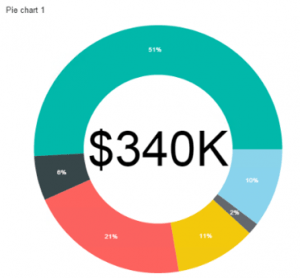
Gráfico de tarta
Se muestran las contribuciones al total de las categorías como particiones radiales de un disco o de un anillo, pudiendo incluir el total en el centro del anillo.
Admite datos en filas o en columnas, lo que haría que el nombre de la columna fuese la leyenda mostrada. Si los datos se organizan en filas es necesario indicar una columna que incluya las etiquetas.
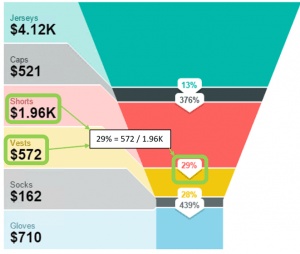
Gráfico de embudo
Los gráficos de embudo apilan los valores de varias categorías y calculan la diferencia en porcentaje entre los valores adyacentes. Este comportamiento puede resultar poco intuitivo, porque aparecen varios porcentajes en el gráfico y uno esperaría que sumasen un 100%, pero dichos porcentajes no representan el porcentaje sobre el total sino el porcentaje que cada categoría representa respecto de la categoría inmediatamente encima. Esto impone un dataset muy específico, en el que esa relación y el orden en el que están dispuestas las categorías tenga sentido. No se puede modificar el funcionamiento del porcentaje.
Como otros gráficos, sus datos pueden estar dispuestos en filas o en columnas.
Gráficos de Árbol
El gráfico de árbol nos permite ver la contribución de las categorías al total, partiendo el espacio en cuadrados proporcionales a un valor, coloreando los cuadrados en función de otro (o el mismo) valor, determinando el orden y mostrando como leyenda cualquier cantidad de datos del dataset.
Es importante tener en cuenta que una mala agrupación que genere muchísimas subdivisiones va a impactar fuertemente en el tiempo en que se tarda en renderizar el report. Si intenta previsualizar su informe que incluye un gráfico de árbol y ve que tarda mucho tiempo en mostrarse, probablemente haya agrupado mal.
Mapas
Los mobile reports pueden incluir mapas que permiten relacionar datos con su situación geográfica. Mobile Report Publisher incluye unos cuantos mapas predefinidos, y además permite utilizar mapas personalizados:

Los mapas personalizados utilizan el par de archivos SHP y DBF para la geometría y los metadatos respectivamente. Es posible encontrar mapas en este formato ya creados, pero para más información sobre el tema visite esta página de la base del conocimiento de Microsoft.
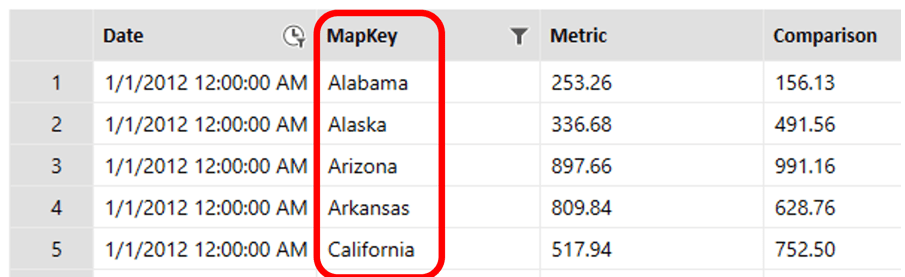
Para que los datos sean mostrados correctamente, el dataset debe incluir una columna donde se haga referencia a los metadatos del archivo DBF. En el caso de los mapas predefinidos suele ser suficiente con referirse a las regiones, países o continentes. El dataset artificial que se crea cuando añade un nuevo mapa al report puede inspirarle sobre el formato que espera el mapa. Como ejemplo, al añadir un mapa de EEUU al report se genera el siguiente dataset:

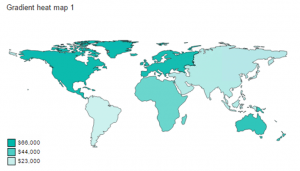
Mapa de calor

El mapa de calor colorea las zonas del mapa en función de un valor, por lo que su dataset debe incluir una clave geográfica (como el MapKey de la imagen anterior) y un dato para mostrar asociado a ella.
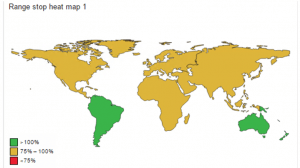
Mapa de calor con meta

Se comporta como el anterior, pero en este mapa necesitamos también un objetivo para cada valor, de manera que lo que se mostrará en el mapa es el porcentaje de ese objetivo que se ha cumplido.
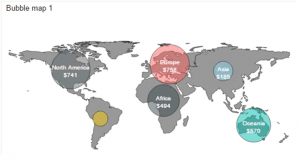
Mapa de burbujas

En este último tipo de mapa disponible, el valor se muestra como una burbuja sobre el espacio geográfico al que está asociado.
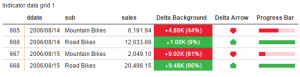
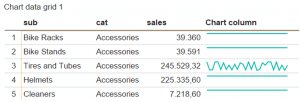
Rejillas de datos
Las rejillas nos permiten mostrar datos en formato tabla pero, a diferencia de los navegadores, no nos permiten filtrar otras visualizaciones.
Los tipos de rejillas se distinguen por la posibilidad de incluir medidores (estilo KPI) o mini gráficas embebidas junto a los datos.
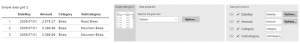
Rejilla simple
La rejilla simple nos permite mostrar los campos de un dataset. En la pestaña “Data”, tras seleccionar el dataset, se mostrarán los campos de la tabla, que podrán marcarse para su visualización. Si el dato es tipo número o fecha, se ofrecerán opciones de formato y agregación.

Rejilla con indicador
Como su nombre indica, puede incluir además de los datos, un indicador. Una vez seleccionado el dataset, un botón “Añadir Indicador” aparecerá bajo los campos a mostrar, y se nos permitirá seleccionar un valor para mostrar, un valor para comparar y el tipo de indicador que queremos que se muestre.

Rejilla con gráfico
Permite añadir a la tabla uno o varios pequeños gráficos. Para su correcta configuración necesitará dos datasets, uno con los detalles para el mini gráfico y otro con los datos para la tabla. Ambos datasets deben compartir una clave de filtrado. Una vez seleccione ambos dataset en la pestaña “data” podrá añadir una columna de gráfico, e indicar los campos por los que se filtrará el dataset del gráfico.

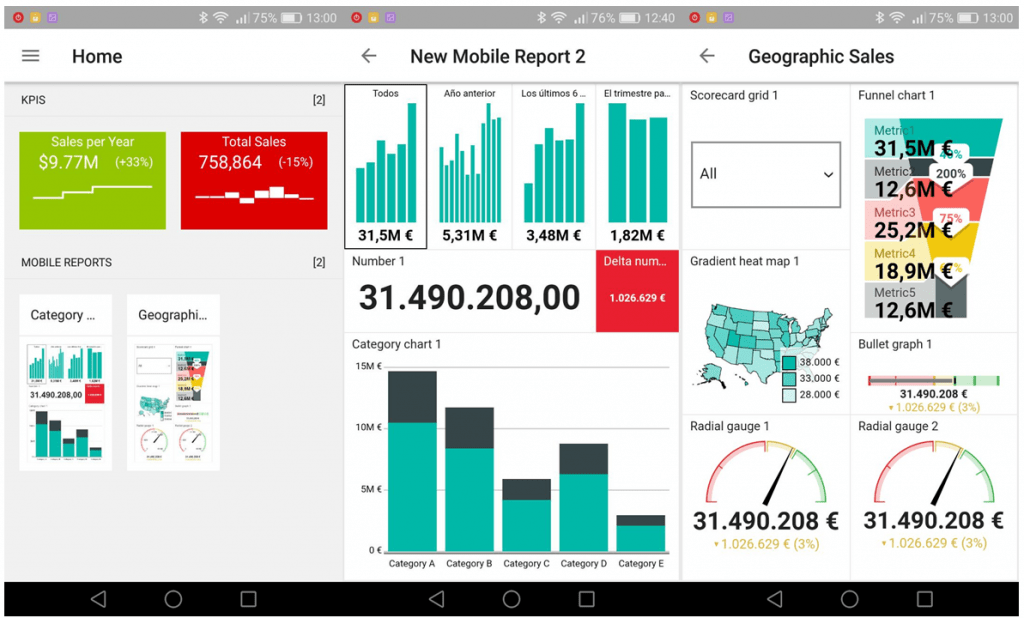
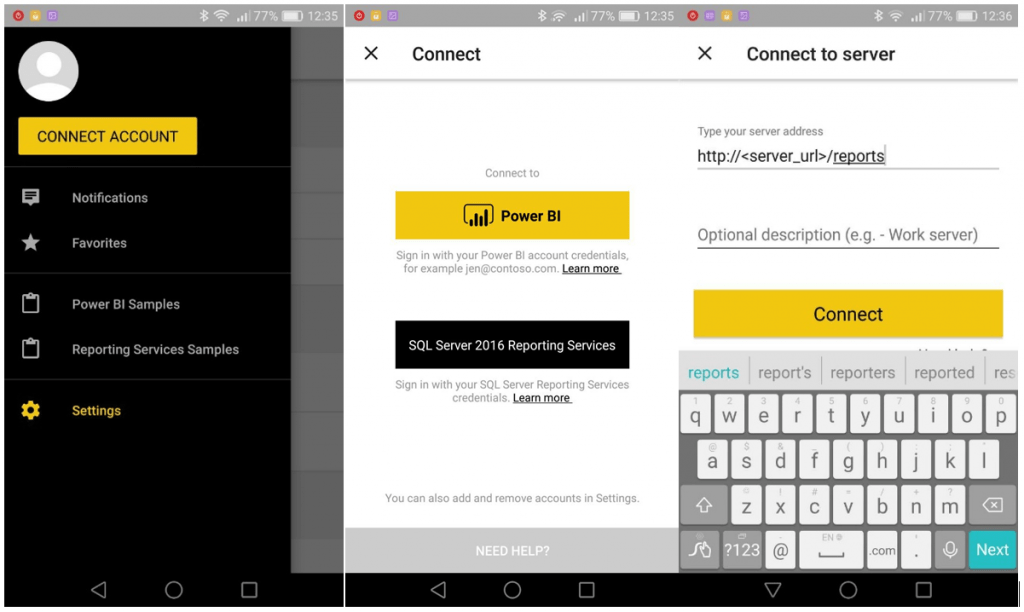
Visualizando los informes con PowerBI mobile
Una vez cree sus informes podrá disfrutar de la magia: ¡visualícelos de forma dinámica en su aplicación móvil de Power BI!
En primer lugar, necesitará conocer la url del portal web de Reporting Services. En una red local, necesitará la dirección IP local del servidor (habitualmente 192.168.X.Y) y cuando conecte en red local es muy importante que el dispositivo móvil esté conectado a la misma red que el servidor. Es un error común cuando se hacen pruebas tener el móvil conectado a internet por 4G y el servidor conectado a una wifi local. En este caso el dispositivo móvil no encontrará la dirección.
En general, debería ser capaz de conectarse al servidor web desde cualquier ordenador. Para asegurarse de que todo está en orden intente conectar al servidor desde cualquier ordenador que esté en la misma red del dispositivo, abriendo un navegador e introduciendo http://<ip_o_nombre_del_servidor>/reports. Si el navegador le pide usuario y contraseña sabrá que el portal es accesible remotamente.
Una vez se haya asegurado de que tiene acceso al portal, abra la aplicación móvil de Power BI. En el menú lateral (haga swipe desde la izquierda) o después de las diapositivas que aparecen en la primera ejecución del programa, pulse “Conectar cuenta” y después seleccione un tipo de cuenta “SQL Server 2016 Reporting Services”, y cuando se le solicite, introduzca la dirección del servidor y, si lo desea, introduzca una descripción:

Se le pedirá usuario y contraseña, y una vez los introduzca, tendrá acceso a una versión del portal web de Reporting Services adaptada para móviles. Aquí podrá navegar los archivos del portal y, particularmente, observar de un vistazo los kpi que haya definido y navegar e interactuar con los reports a los que haya definido un layout para móvil.