Power BI es una excelente herramienta para la generación de reportes, pero ¿cómo distribuirlos sin problemas de licenciamiento? Pues mediante el uso de la API de Power BI y el uso de React.JS incrustaremos nuestros reportes, totalmente funcionales, en una página HTML que posteriormente publicaremos a nuestros clientes en nuestro sitio web.
Uno de los pedidos más habituales de nuestros clientes es la utilización de reportes de Power BI como herramienta de consulta, ya que ofrecen información muy importante y simple de visualizar o interactuar. Como es sabido, estos pueden personalizarse y obtener información precisa para la toma de decisiones, presentaciones, etc.
En la actualidad, estos reportes pueden distribuirse (mediante la API de Power BI) como parte de: SharePoint, Microsoft Teams y otras aplicaciones de terceros, ofreciendo una distribución pública y privada. Dichas aplicaciones requieren de licencias para su utilización llegando, muchas veces, a ser inviable por su alto costo.
¿Y si utilizamos la API para crear nuestra propia aplicación? En ese caso, no estaríamos necesitando licencias de uso (dado que la aplicación es nuestra) y estaríamos consultando nuestros reportes de igual forma, distribuyéndolos a todos los clientes que tengan acceso.
Para ello, realizaremos una aplicación personalizada utilizando React.JS, la cual accederá a los reportes almacenados en el Servicio de Power BI, y mostrarlos en una página WEB que se podrá distribuir libremente.
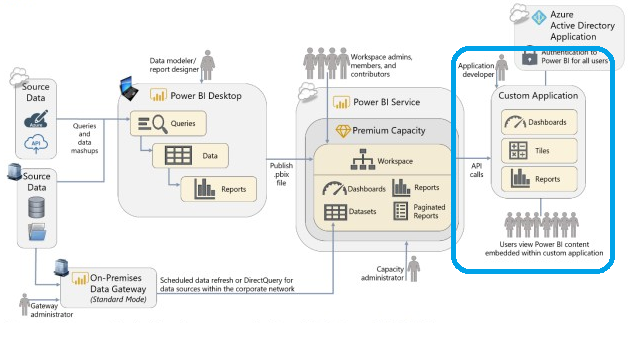
En la imagen observamos cómo es el proceso de incrustación del reporte:
- Mediante la API de Power BI nos conectaremos al servicio de Power BI. (Utilizando un usuario de Azure AD para autenticar el acceso)
- Realizaremos la aplicación (en nuestro caso con ReactJS) que se conectará y recuperará la información de la nube.
- Nuestros clientes/usuarios accederán a la aplicación..

Para lograr este cometido, vamos a necesitar algunas librerías de distribución pública gratuita, acceso a internet y Microsoft Visual Studio Code como editor de código fuente.
Nota: Los reportes deberán encontrarse dentro del servicio y vinculados a una cuenta de Azure AD para la validación de acceso a los mismos.
Comenzando con React.JS
Sin profundizar, React es una librería basada en Node.Js y Javascript que nos permite generar páginas/sitios web con solo una única página HTML. Es grandioso que solamente utilizando código HTML se logren ciertas performances y ocultación de código en los navegadores, al igual que simule la apariencia de utilizar mas de una página y solamente se esté cambiando la información que se muestra en ella.
Si os gustan los nuevos desafíos y no se conoce en profundidad React, vale la pena leer bien en profundidad las ventajas que este ofrece.
Os dejo un link de referencia donde se encontrará toda la información sobre los requisitos previos y la instalación de la librería en nuestro equipo. Al momento de realizar este documento, su última versión es la 17.0.2.
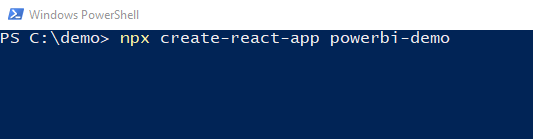
Veamos cuales son los pasos para crear nuestra primera aplicación en React. Lo primero que debemos realizar es crear una aplicación base de React. Para ello, ejecutaremos la siguiente sentencia (ejecutada desde Powershell o CMD):
npx create-react-app powerbi-demo

Nota: el nombre de la carpeta y proyecto debe ser siempre en minúsculas, sino les informará de un error solicitando el cambio del nombre de la carpeta.
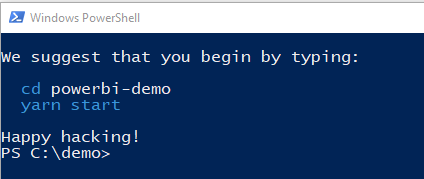
Al cabo de unos minutos, se habrá generado una nueva carpeta conteniendo el contenido básico para comenzar una aplicación basada en React.JS y observaremos el mensaje de finalización de la implementación de todos los paquetes.

En este punto, comenzaremos a utilizar el Visual Studio Code para realizar las modificaciones necesarias y pruebas del sitio recién creado.
Para ello, deberemos realizar el cambio de carpeta y ejecutar VS Code:

Esto nos abrirá el editor en la carpeta donde se encuentra nuestro proyecto. También podremos realizar la depuración y ejecución de nuestro código dentro del mismo entorno, facilitando el desarrollo de la aplicación.
Nota: El proyecto se encontrará vinculado a un repositorio de Git, si se desea, se puede remover el mismo eliminando la carpeta oculta “.git” y el archivo “.gitignore”.
Ahora, tenemos el proyecto tal como lo instala inicialmente la librería React. Vamos a comprobar que esta funcione correctamente. Esta acción se puede realizar de dos maneras:
- Desde el mismo Visual Studio Code:
- Abrir una nueva “Terminal” de Powershell.
- Ejecutar la sentencia: npm start
- Desde una ventana de Powershell o CMD en la carpeta de la aplicación:
- Opción 1: Pulsar Windows + X -> Powershell y navegar hasta la carpeta del proyecto.
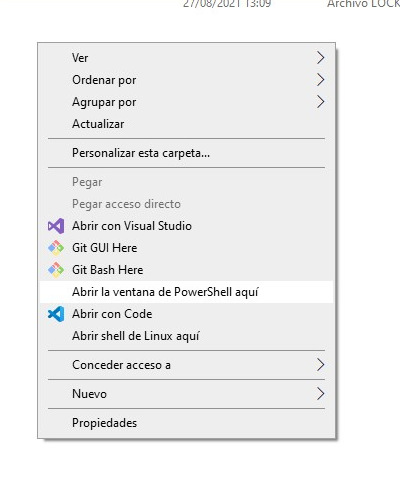
Opción 2: Abrir un “Explorador de Windows” (Windows + E), navegar hasta la carpeta del proyecto y pulsar “SHIFT” (Mayúsculas) + Botón derecho -> Seleccionar Abrir Powershell

- Opción 3: Pulsar CRTL + X -> CMD y navegar hasta la carpeta del proyecto.
- En la carpeta de proyecto escribir la siguiente sentencia:
- npm start
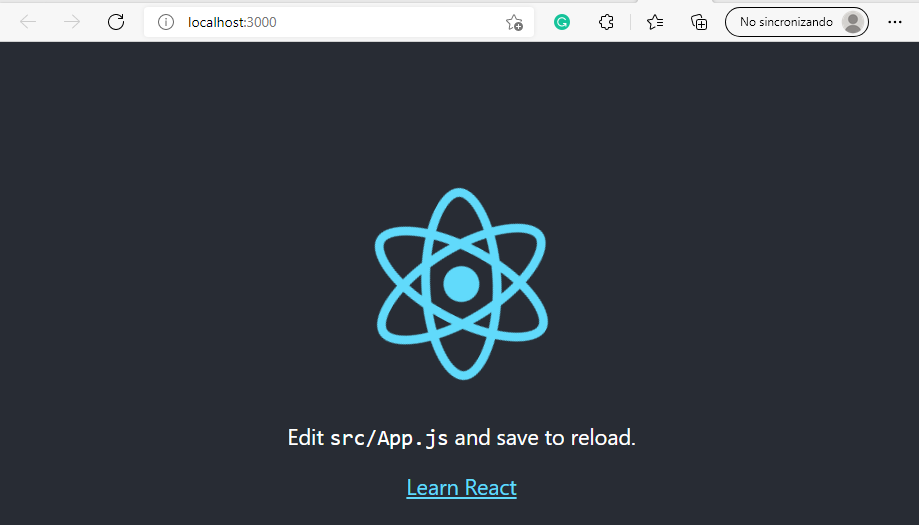
Esta acción iniciará el proyecto en “localhost:3000” y mostrará la siguiente página:

Indicando que el proyecto se ha generado correctamente y que podemos comenzar a realizar los cambios necesarios para incrustar nuestro reporte de Power BI.
Para cerrar esta página debemos realizar dos acciones:
- Cerrar la ventana del navegador.
- Pulsar CTRL + C (para cancelar la ejecución en la ventada de Powershell o CMD) y aceptar la cancelación de la misma.

Incrustando el reporte de Power BI
¡Manos a la obra! ya tenemos el entorno listo para comenzar a trabajar. Ahora comenzaremos a modificar nuestro código para incrustar el reporte.
Para ello, deberemos agregar a nuestro proyecto las siguientes librerías de la API de Power BI:
- powerbi-client
- powerbi-client-react
Para ello ejecutaremos, en la terminal de Powershell, los siguientes comandos:
- npm install powerbi-client
- npm install powerbi-client-react
Empecemos a armar la aplicación…
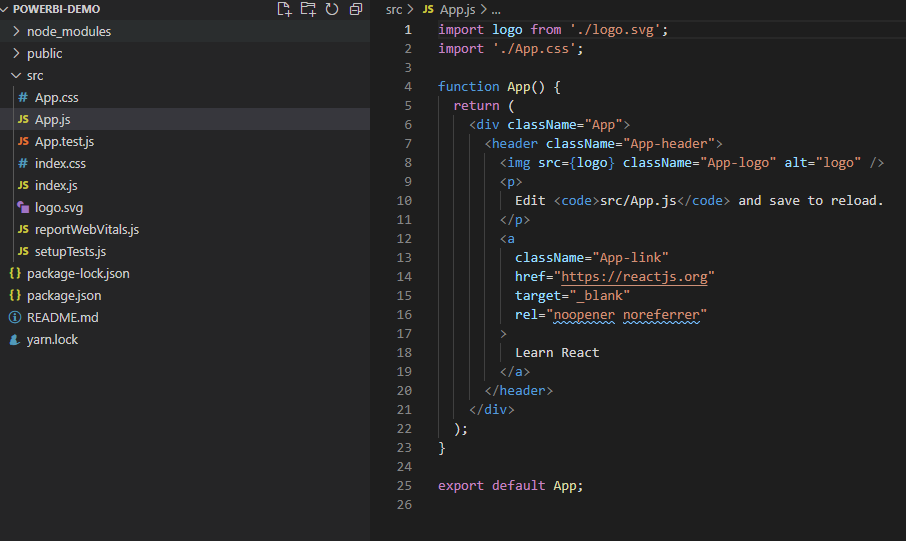
Primero de todo encontraremos una carpeta llamada “src” la cual contiene los Javascripts que deberemos actualizar y modificar.
Abriremos el script llamado App.js el cual contiene el código principal de la aplicación.

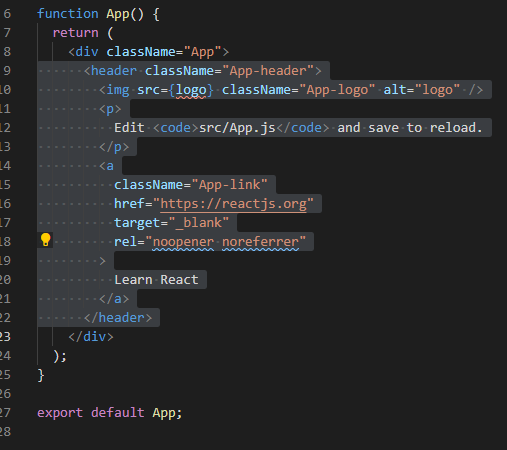
Deberemos de eliminar parte del código de la función ya que es la que muestra el logo de React y el enlace a la documentación de la librería. A nuestros fines, ese código no es necesario y lo reemplazaremos con el código de la API de Power BI.
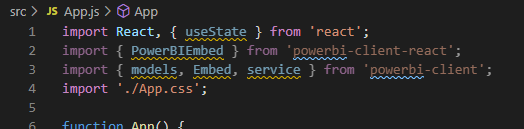
Importaremos las librerías de Power BI y React, dejando solamente las que se muestran en la imagen:

Posteriormente, eliminaremos el código entre el tag HTML “div”:

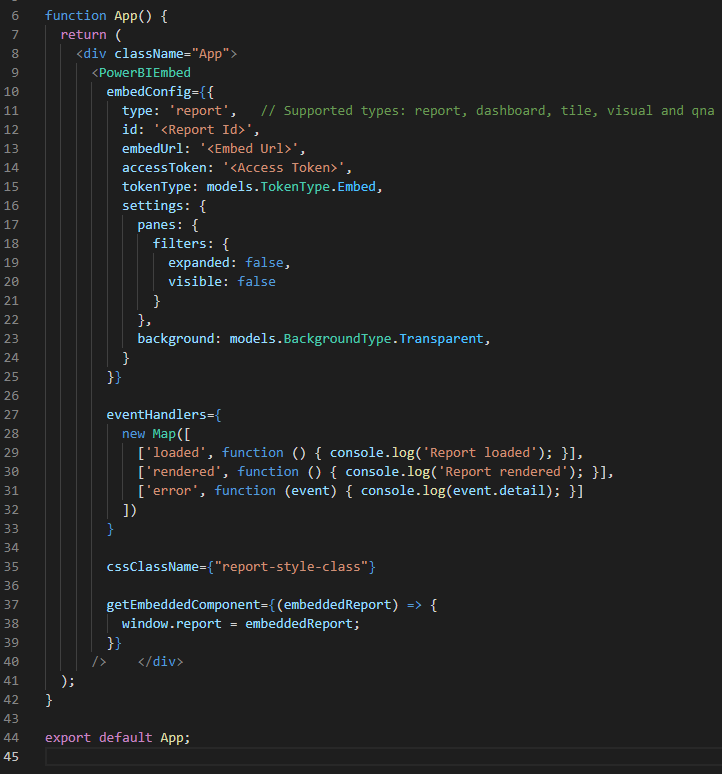
Reemplazándolo por el código de la API de Power BI (el tag HTML “PowerBIEmbed”) junto con sus propiedades por defecto, quedando de la siguiente forma el código completo:

Nota: El código de la librería se encuentra en el siguiente enlace: https://www.npmjs.com/package/powerbi-client-react
Ahora solo debemos ingresar la información propia del reporte que deseamos incrustar en las siguientes propiedades:
- id: Es el identificador del reporte a incrustar en la página.
- embedURL: es la URL y el grupo del reporte de Power BI (este debe estar bajo un usuario de Azure donde se pueda acceder a este reporte, nosotros mostraremos como obtenerlo).
- accessToken: Es el token necesario para autorizar el acceso del usuario al reporte.
Supongamos que el reporte a incrustar se encuentra bajo una cuenta de Azure y disponible para su consulta, entonces necesitaremos obtener los datos de este para asignarlo a cada una de las 3 propiedades mencionadas anteriormente.
El método de obtención sería el siguiente:
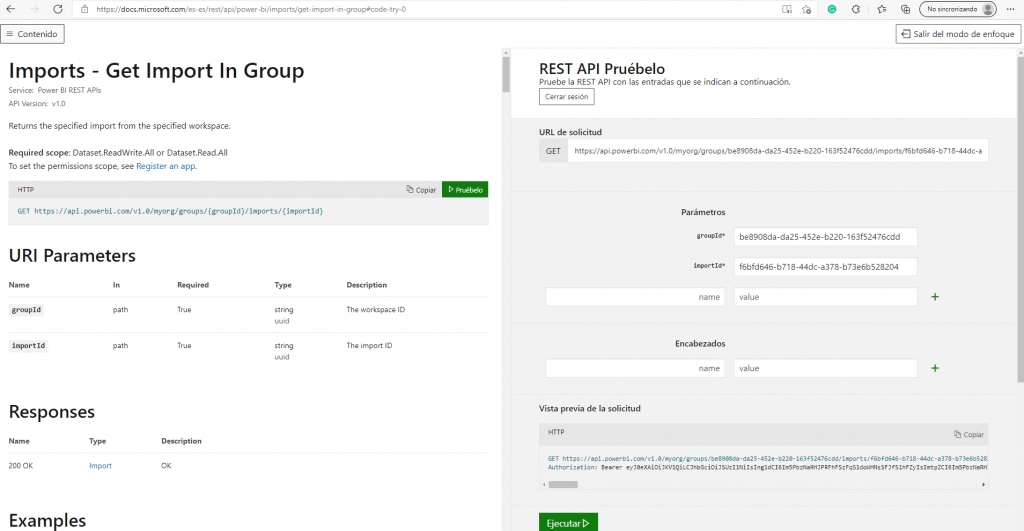
en el enlace https://docs.microsoft.com/es-es/rest/api/power-bi/imports/get-import-in-group se puede acceder a la información del reporte en Azure indicando ciertos parámetros.

En el mismo se obtiene la información del Token necesario para acceder al reporte el cual deberemos asignarlo a la propiedad accessToken.
Lo que nos estaría faltando es cambiar el tamaño del reporte para apreciar al mismo en un tamaño adecuado. En el mismo tag de la librería de Power BI existe la propiedad “cssClassName” la cual se puede asignar el formato, colores y tamaño del reporte. En nuestro caso, estaremos utilizando la clase “report-style-class” para cambiar el tamaño.
En la página App.css, deberemos agregar:

Suficiente para observar el reporte en nuestra página. Volvemos a ejecutar la sentencia:
npm start
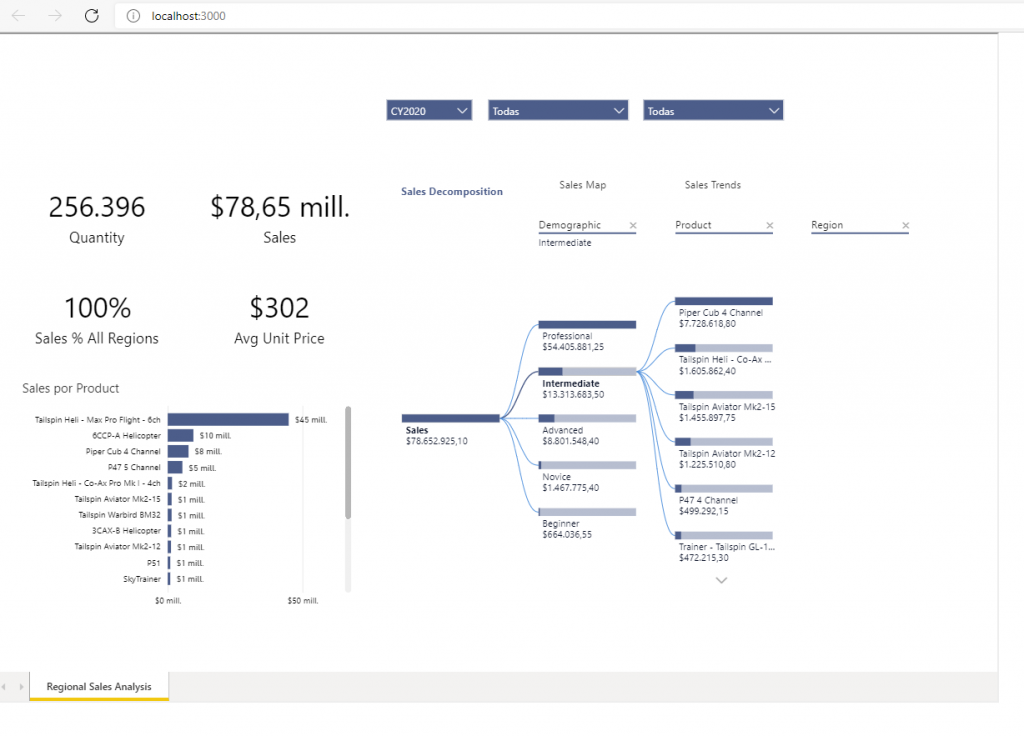
y observaremos en nuestro navegador la página que hemos modificado con nuestro código y el reporte de Power BI totalmente operativo.

En un segundo artículo, enseñaremos como realizar la misma incrustación de un reporte de Power BI desde un entorno de Power BI de Microsoft Office 365.
¡Os espero en la próxima entrega!
Conclusión
La API de Power BI facilita la publicación de reportes, datasets y dashboards realizados en Power BI totalmente funcionales, a tal punto que puede realizar una aplicación propia y consultar la información sin necesidad de licencias o requerir una versión específica del producto.
En este caso, hemos utilizado React.JS dada su simplicidad al momento de generar nuestro proyecto. En base a vuestra necesidad y dado que la API es compatible con otros frameworks y lenguajes, tú puedes adaptarlo a tu entorno y publicarlo bajo la tecnología que utilices.
¡Sigue Aprendiendo!
Si quieres que te ayudemos a poner en marcha este tipo de proyecto, no dudes en contactar con nosotros. También puedes aprovechar las formaciones existentes para ampliar tus conocimientos 👇🏼
>> Más info