En la entrega anterior realizamos el proceso de incrustación de un reporte de Power BI que se encontraba alojado en Microsoft Azure.
En esta ocasión, realizaremos un proyecto que acceda a un reporte que alojaremos en nuestro Power BI en Microsoft Office 365. Lo importante de este proceso es que no estaremos necesitando una suscripción de Azure pero si necesitaremos Power BI Pro para la distribución del mismo.
Anteriormente incrustamos nuestro reporte en una página web utilizando una programación un poco compleja. Si deseamos incrustarlo con muy poca complejidad y solamente por un corto período de tiempo, esta opción es la indicada.
Supongamos que tenemos el siguiente reporte, el cual obtuvimos del Marketplace de Microsoft o un reporte creado por nosotros y que habilitamos la versión Pro de Power BI, se observaría dentro del sitio de Power BI.

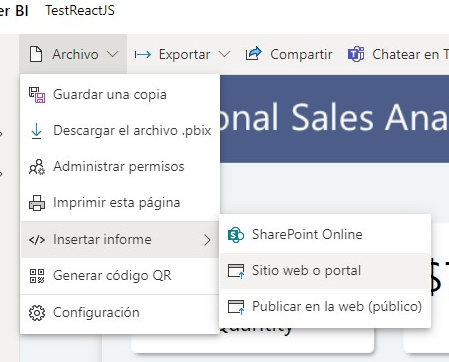
Al acceder al reporte, podremos obtener la URL de este para poder vincularla a cualquier página.

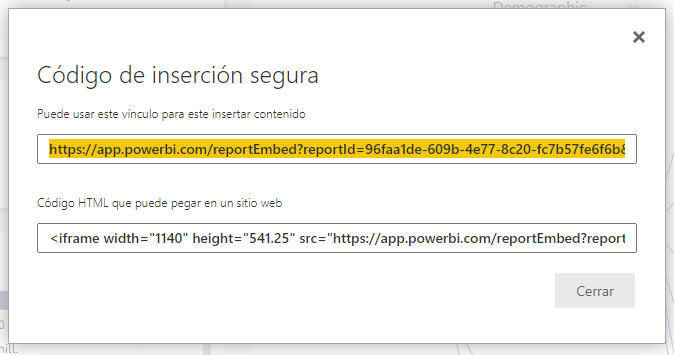
Al seleccionar esta opción (Sitio web o portal) podremos obtener la URL del reporte:

El cual utilizaremos para indicar cual es el acceso al mismo. Cabe mencionar que debemos eliminar de la url cierta información tal como:
- autoAuth
- ctid
De esta forma, se podrá observar el reporte tal como se mostró anteriormente.
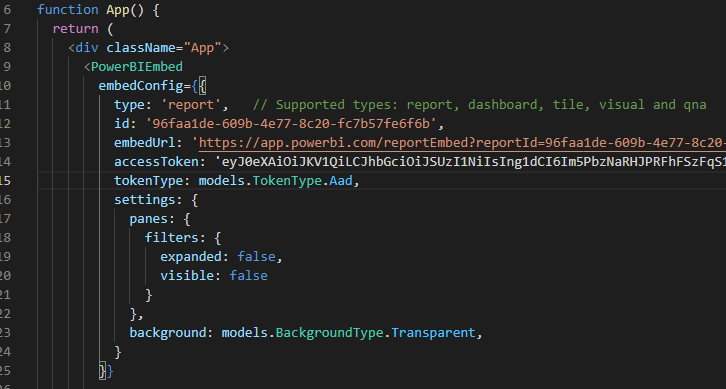
El código quedaría:

Donde se ha cambiado la propiedad “tokenType” -> “models.TokenType.Aad” para que acepte el token obtenido (recordar que el token tiene una validez de 1 hora y se obtiene desde la misma página web pulsando F12 -> Code -> copy(PowerBITokenAccess) y pegando el resultado en la propiedad “accessToken”)

Hay veces que, para hacer una demostración, necesitamos utilizar los reportes de muestra de la página oficial de Microsoft.
Estos poseen una URL particular la cual indica la ubicación y accesos de dicho reporte. Para ello, deberemos agregar cierto código adicional que obtiene la información ya que es asignada de forma dinámica por un tiempo determinado de 1 hora. Pasado este período, ya no podremos acceder al reporte.
Una vez explicada la causa por la cual necesitamos agregar código adicional, procederemos a agregarlo para obtener los datos de acceso al reporte de demostración.
Para este caso, y a modo de ejemplo, la aplicación está generada en TypeScript y posee mejoras las cuales permiten controlar la librería mostrando u ocultando el filtro del reporte o utilizar diferentes reportes según el botón pulsado.
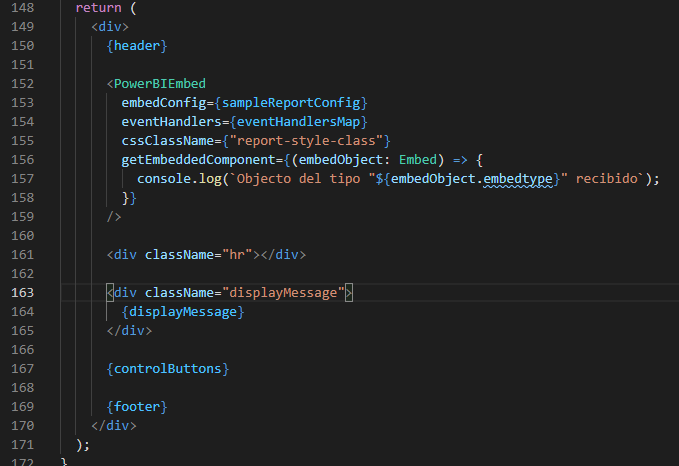
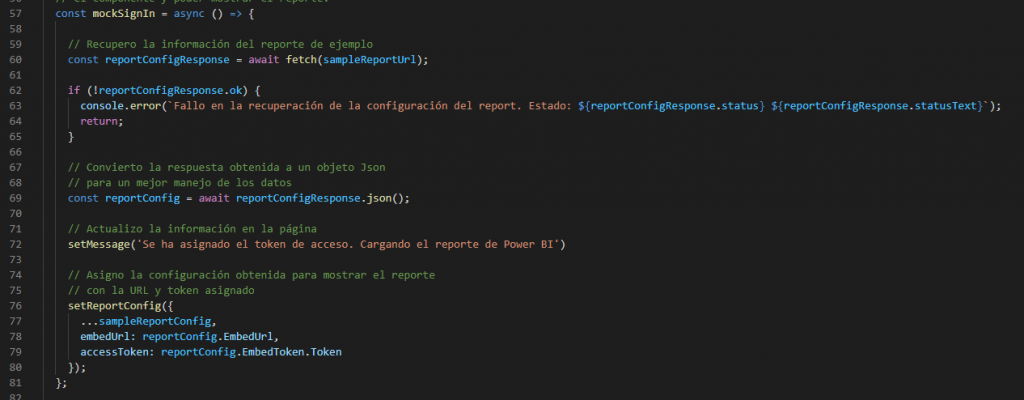
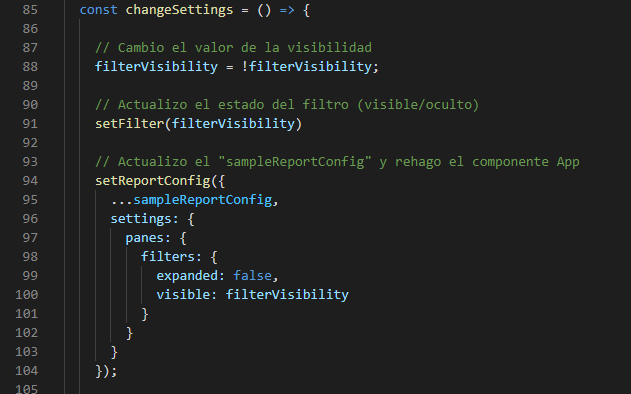
El código de la librería cambia un poco, dado que la información es dinámica:

Se puede observar en las líneas 153 y 154 que la información es pasada dinámicamente, permitiendo cambiar los datos del reporte.

Además de agregar un método para obtener y asignar la información del reporte a la librería, asignando el Token y la URL donde se encuentra el mismo.

A la vez de poder cambiar la configuración del reporte incrustado. En este caso, mostrando u ocultando el panel de filtro.
Todo esto se encuentra en un único archivo de la aplicación, el cual controla las acciones del reporte haciendo simple el mantenimiento y posibilidad de portarlo a otras aplicaciones.
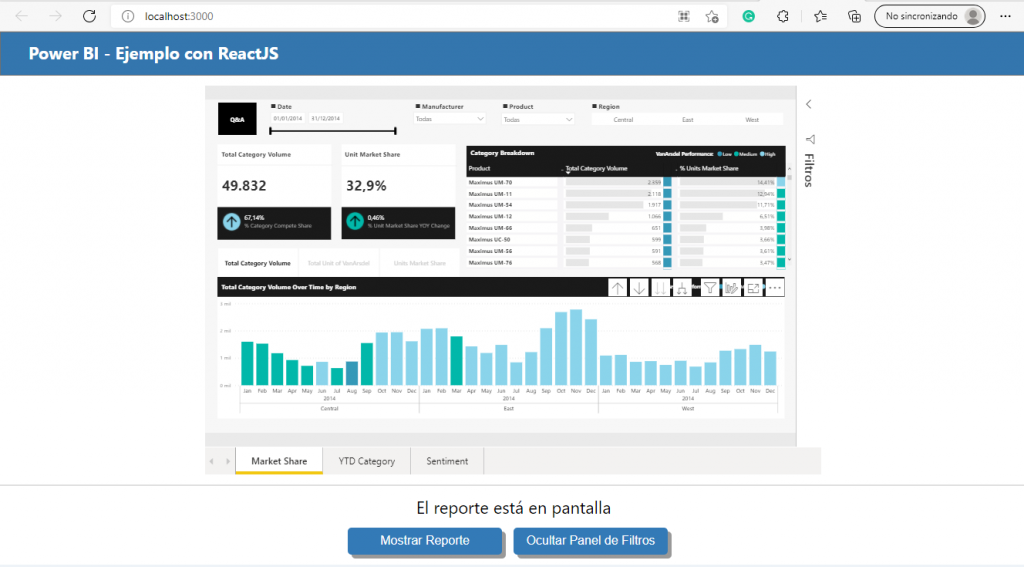
Así se vería nuestro reporte de prueba:

Por supuesto que en el mismo HTML se encuentra incrustado, no solo la librería de Power BI, sino que utiliza HTML5 y CSS3 dando posibilidades de interacción con la página y ofreciendo al usuario un aspecto visual similar a la aplicación de escritorio.
Como nota adicional, si se va a utilizar en Azure es necesario licencia de Power BI Pro o Premium per user para utilizar los reportes que se encuentren en la nube.
Nota: Ambos ejemplos se encuentran adjuntos, solo se debe realizar la instalación de las librerías mediante la siguiente sentencia: “npm install” en cada una de las carpetas de los proyectos y asignar los datos del report de Power BI con el cual deseamos incrustar.
Conclusión
En esta última parte hemos desarrollado una aplicación menos compleja que la anterior y que ofrece casi las mismas posibilidades. La única diferencia es que en la versión anterior existe la posibilidad de manejar filtros, etc. Desde fuera de la aplicación mientras que, en este caso, solamente podemos navegar el reporte.
¡Sigue Aprendiendo!
Si quieres que te ayudemos a poner en marcha este tipo de proyecto, no dudes en contactar con nosotros. También puedes aprovechar las formaciones existentes para ampliar tus conocimientos 👇🏼
>> Más info