Cómo hacer un Custom Visual en Power BI
- byLuis Perez Sevilla
- 19/01/2021
- 12 minute read
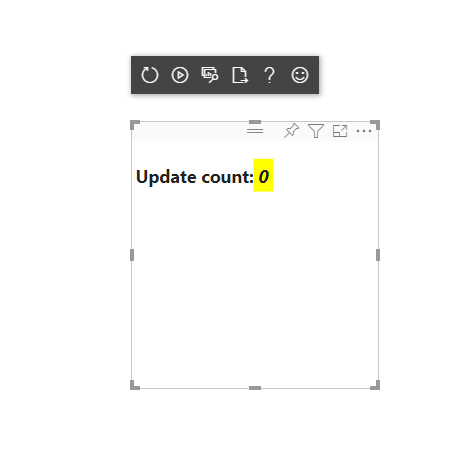
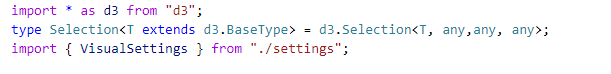
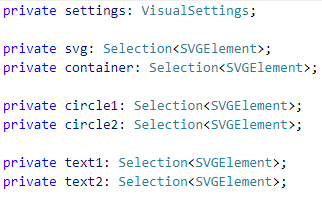
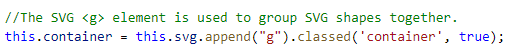
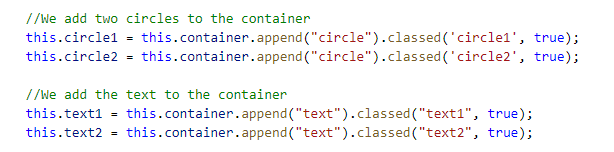
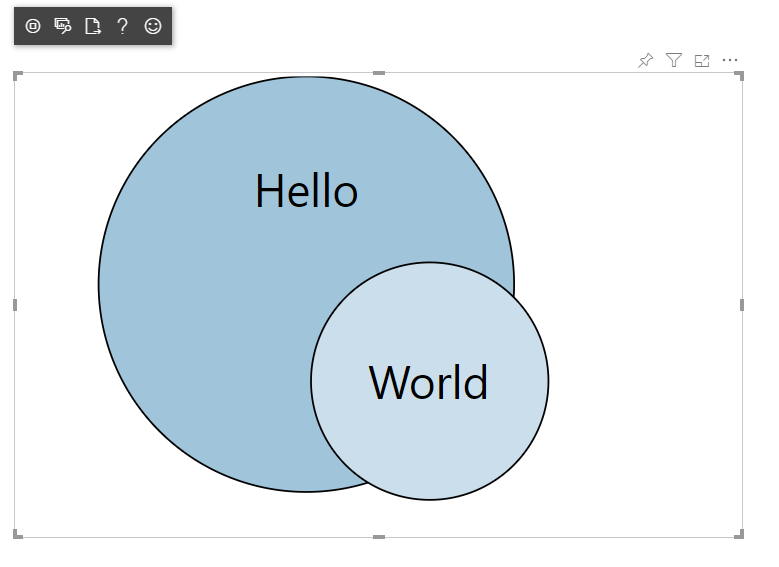
Cómo crear tus propios custom visual o widgets para PowerBI. Con un control personalizado podremos mostrar la información como a nosotros nos gusté más, pudiendo ser más corporativo o dándole a la visualización de los datos un toque más personal.