El siguiente es un paso a paso de como implementar en una aplicación WPF o de Silverlight con temas que el usuario puede seleccionar de acuerdo a su gusto. Como simplificación solo implantaremos un tema controle el fondo (background) de la ventana principal y el color de los botones. Este paso a paso usa Web Expression 2.
- Usando Web Expression 2, inicie un proyecto de WPF.
- En la ventana del proyecto agregue las dos imágenes jpg que se usaran como fondo de la ventana.
- Renombre las imágenes, como Tema1Back.jpg y Tema2Back.jpg
-
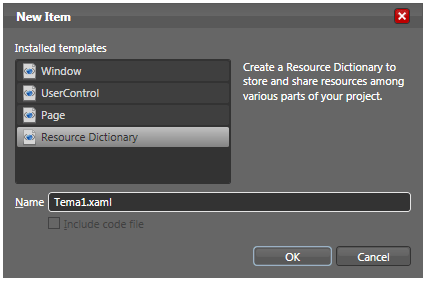
Agregue al proyecto un archivo de recursos, haciendo clic derecho sobre el proyecto y agregue un ítem tipo recursos. Nombre el archivo Tema1.xaml
- Arrastre y deje caer la imagen Tema1Back.jpg a la ventana principal. Esto agregará un control imagen que se usará para crear un “Brush”.
- Con la imagen recién creada haga en el menú principal seleccione Tools-Make Brush Resource-Make Image Brush.
-
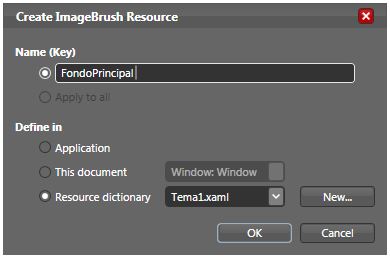
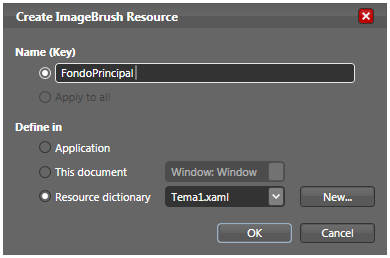
Nombre al recurso FondoPrincipal y agréguelo al diccionario de recursos Tema1.xaml, y presione OK.
- Borre la imagen que sirvió para crear el recurso.
- Seleccione la ventana principal (no el grid), seleccione propiedades, y en la sección de “Background” seleccione Brush Resources, y dentro de la lista de Local Brush Resources seleccione el FondoPrincipal. Esto cambiara el fondo de la pantalla principal y lo agregara al archivo Tema1.
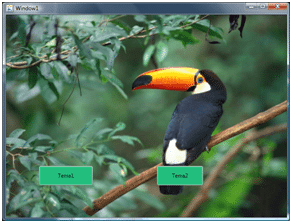
- A la ventana principal agregue dos botones. Estos botones servirán para cambiar de tema.
- Renombre los botones Tema1 y Tema2 y ponga como contenido de cada uno su nombre. Es fundamental que el nombre esté relacionado con el Tema, ya que basado en el nombre del botón (y no en su contenido) se escribirá el código dinámico.
-
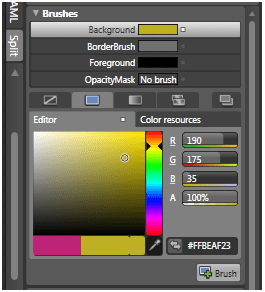
Con uno de los botones seleccionados, cambie el color del fondo y presione la opción de +Brush
- Nombre el recurso como Botones Tema y agréguelo al diccionario de recursos Tema1.
-
Seleccione el otro botón y asígnele como fondo, el recurso BotonesTema recién creado, para que ambos botones tengan el mismo color.
- Seleccione uno de los botones y en las propiedades, seleccione la opción de eventos, para agregar un evento clic llamado: CambioTema. Cuando presione “Enter”, se abrirá Visual Studio, para que pueda editar el código.
- Agregue el siguiente código:
Button b = sender as Button;
ResourceDictionary r = new ResourceDictionary();
r.Source = new Uri(b.Name.ToString() + “.xaml”, UriKind.Relative);
Application.Current.Resources.MergedDictionaries.Clear();
Application.Current.Resources.MergedDictionaries.Add(r);
- Vuelva a Web Expression 2, sin cerrar Visual Studio, y seleccione el otro botón, y asigne al evento clic a CambioTema. Volverá a activarse Visual Studio.
- Grabe el código y cierre Visual Studio.
- En la ventana de proyecto, seleccione con clic derecho el archivo de recursos Tema1.xaml y escoja Copy (Copiar).
- Seleccione el proyecto con clic derecho y escoja Paste (Pegar).
- Seleccione el Diccionario de recursos “Copy of Tema1” y renómbrelo como Tema2.
- Haga doble clic sobre el App.xaml, para editar la configuración de diccionarios de recursos.
- Elimine la referencia a “Copy of Tema1”, para que quede de la siguiente forma:
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source=”Tema1.xaml”/>
</ResourceDictionary.MergedDictionaries>
- Grabe y cierre el archivo App.xaml.
- Con el archivo de Window1.xmal abierto, seleccione la opción de Recursos (Resources).
- Navegue al Diccionario de recursos Tema1 y cambie el color de BotonesFondo.
- Haga clic derecho sobre el FondoPrincipal seleccione View XMAL.
- Reemplace la referencia a la imagen Tema1Back.jpg por Tema2Back.jpg
- Grabe todos los archivos y pruebe el código.